 I recently completed a technical writing project for a Vancouver- and Calgary-based client who is a management consultant, program manager, and project manager in IT. Like many consultants, he has worked in a range of industries, and with over three decades’ worth of experience, he faces the challenge of condensing his experience and skills into a 3-page resume targeted to clients in two provinces. What would be a good way to solve this challenge? Enter MadCap Flare.
I recently completed a technical writing project for a Vancouver- and Calgary-based client who is a management consultant, program manager, and project manager in IT. Like many consultants, he has worked in a range of industries, and with over three decades’ worth of experience, he faces the challenge of condensing his experience and skills into a 3-page resume targeted to clients in two provinces. What would be a good way to solve this challenge? Enter MadCap Flare.
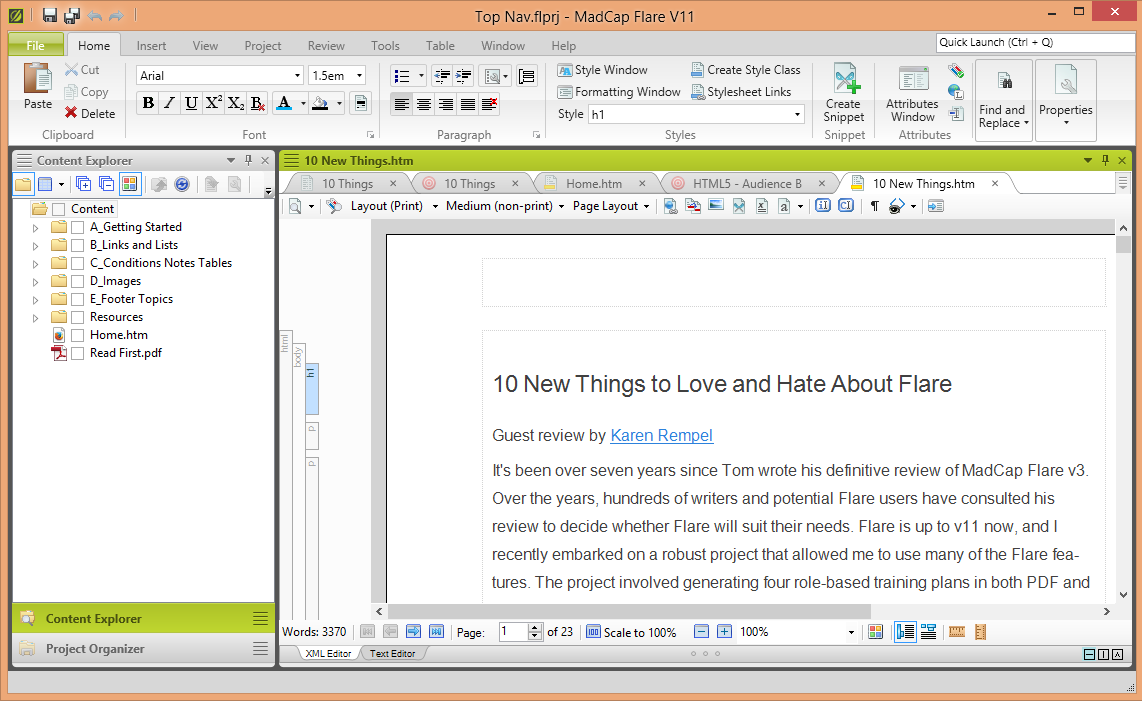
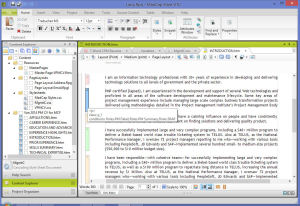
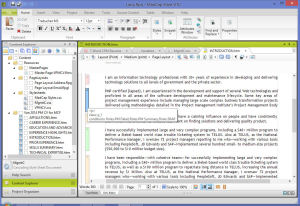
[Click the graphic to see a larger view that shows the use of condition tags]
Often thought of as an online help authoring tool, MadCap Flare is also a very user-friendly content management system (CMS). It provides a wide range of online and print-based output options (for example, Word, PDF, html). It uses XML as the backbone, making it easy to import source content and play nicely with most of the industry-standard authoring tools on the market today.
I thought that MadCap Flare’s CMS capabilities could help solve my client’s problem by providing a single-source database of skills and experience from which he can output a role- or industry-specific resume with one or two clicks of the mouse. In the words of our beloved Captain Jean-Luc Picard, I made it so.
I imported my friend’s main resume from Word, and then added in content from five other role-specific resumes, with conditional tags indicating which content belonged on which resume or CV. I set up two different style sheets, for two different looks – executive dark blue, and executive brown. I set up variable text for his phone, email, and mailing address, so he can select which of these to use on a given resume for a particular client. Then I created target outputs for nine different resumes. Et voila!
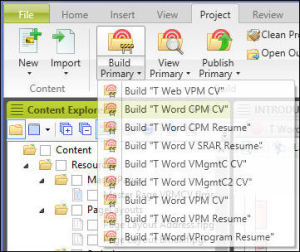
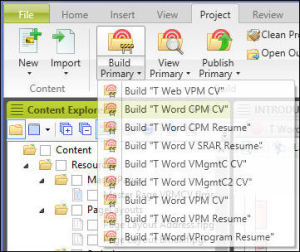
 All my client has to do is click Build Primary and then select the resume he wants to generate. But best of all, updating his resume with new experience is a snap. He can use MadCap Flare’s intuitive XML editor to type in new content, then apply conditional tags to specify which resume the content belongs with. Then simply use those same two mouse clicks to generate his new target resume. Beautiful. As you can tell, I am a fan of the Flare!
All my client has to do is click Build Primary and then select the resume he wants to generate. But best of all, updating his resume with new experience is a snap. He can use MadCap Flare’s intuitive XML editor to type in new content, then apply conditional tags to specify which resume the content belongs with. Then simply use those same two mouse clicks to generate his new target resume. Beautiful. As you can tell, I am a fan of the Flare!
Of course, MadCap Flare isn’t cheap—a perpetual license is over $1,000 CAD (including tax). But for professionals who are aiming for top-paying consulting jobs, it is a reasonable career investment, and a tax write-off. If you are interested in creating your own database of role-oriented, industry-specific resumes, give me a call and I will be happy to help you.
Back to Top
Save
 I’ve written previously about the Information Interview Service that I created for the STC’s Canada West Coast chapter. Our chapter won a Pacesetter Award for this service, which pairs aspiring technical writers with experienced technical writers. I published an article about this service in Intercom, the professional technical writing journal of the STC, and both the New York Metro chapter and the Chicago chapter implemented similar services. So now if you would like to talk to a senior technical writer about what is involved in joining our technical writing profession, you have three choices:
I’ve written previously about the Information Interview Service that I created for the STC’s Canada West Coast chapter. Our chapter won a Pacesetter Award for this service, which pairs aspiring technical writers with experienced technical writers. I published an article about this service in Intercom, the professional technical writing journal of the STC, and both the New York Metro chapter and the Chicago chapter implemented similar services. So now if you would like to talk to a senior technical writer about what is involved in joining our technical writing profession, you have three choices: